
Client Validation Tutorial
Das Pseudo-Element :user-valid und sein Gegenstück :user-invalid sind mittlerweile in allen Standardbrowsern verfügbar und werden unterstützt. Nachfolgend betrachten wir beispielhaft, wie diese neuen Klassen verwendet werden können, um die Darstellung von Validierungszuständen zu vereinfachen.
Nehmen wir für unser Beispiel ein einfaches Formular zur Dateneingabe, aufgebaut wie folgt:
1<form style="display:flex; flex-direction:column; width:75ch;gap:1rem;">
2
3 <label for="title">Titel: </label>
4 <input id="title"
5 name="title"
6 type="text" />
7
8 <label for="firstName">Vorname *: </label>
9 <input id="firstName"
10 name="firstName"
11 type="text"
12 required />
13
14 <label for="lastName">Nachname *: </label>
15 <input id="lastName"
16 name="lastName"
17 type="text"
18 required />
19
20 <label for="email">Email *: </label>
21 <input id="email"
22 name="email"
23 type="email"
24 required />
25
26 <input type="submit" value="Absenden">
27</form>

Die :user-valid-Pseudoklasse wird automatisch an jedes Input-Element angehängt, das nach seinen eigenen Regeln als „valid“ erkannt wird, genau wie das vermutlich bekanntere :valid. Im Gegensatz zu dieser allerdings wird :user-valid erst vergeben, nachdem der Benutzer mit dem Element interagiert hat, und verhindert somit, dass der Benutzer beim ersten Laden des Formulars mit Validierungsnachrichten überladen wird.
Betrachten wir dies im direkten Vergleich. Nachfolgend vergeben wir zunächst ein Styling für die bekannten :valid- und :invalid-Klassen:
1input:valid {
2 border: 2px solid green;
3}
4
5input:invalid {
6 border: 2px solid red;
7}
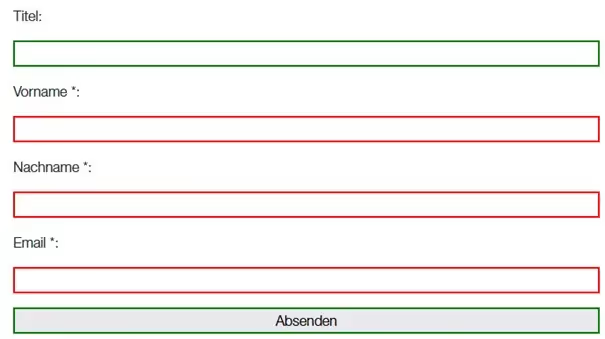
Wie wir sehen, wird der Benutzer mit Validierungsnachrichten geradezu erschlagen, und dabei zeigen wir noch nicht einmal Texthinweise an. Konfigurieren wir alternativ die :user-valid- und :user-invalid-Klassen:
1input:user-valid {
2 border: 2px solid green;
3}
4
5input:user-invalid {
6 border: 2px solid red;
7}Zunächst stellt sich keine Änderung im ungestylten Formular ein.

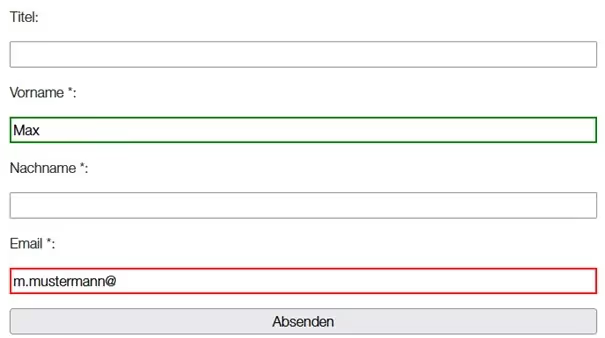
Erst sobald wir eine Eingabe tätigen, wird das entsprechende Styling aktiv.

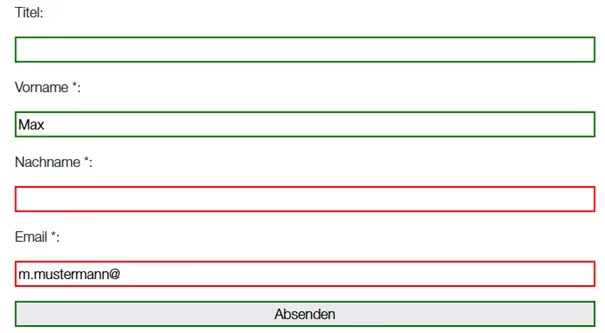
Wie wir sehen, werden nur die Felder aktiviert, in denen wir Eingaben getätigt haben. Ein Klicken des „Absenden“-Buttons eines Formulars zählt selbstverständlich als Interaktion mit all seinen Eingabefeldern, wie wir nachfolgend beobachten können.

Die neuen Pseudo-Klassen sind, wie ersichtlich, ein hervorragendes Werkzeug, um eine einfachere und gleichzeitig elegantere Front-End-Validierung zu implementieren. Sie sind seit spätestens November 2023 in allen gängigen Browsern unterstützt.

Unser Geschäftsführer Tibor Csizmadia und unser Kundenbetreuer Jens Walter stehen Ihnen persönlich zur Verfügung. Profitieren Sie von unserer langjährigen Erfahrung und erhalten Sie eine kompetente Erstberatung in einem unverbindlichen Austausch.