CSS-Pseudoklassen

Einführung in CSS-Pseudoklassen
In den vorangegangenen Artikeln – „Individuelle CSS-Klassen einsetzen“ und „Mit Bootstrap-5-Klassen Design lesbarer gestalten“ – wurde umfangreiches Wissen zu CSS vermittelt und bestehende Kenntnisse vertieft. Dieser Beitrag erweitert diese Reihe um ein weiteres praxisnahes Thema: CSS-Pseudoklassen und deren Nutzen zur gezielten Gestaltung von Elementzuständen – ohne zusätzliche CSS-Klassen erstellen zu müssen.
Was sind CSS-Pseudoklassen?
Pseudoklassen sind spezielle Selektoren, mit denen bestimmte Zustände oder Positionen von HTML-Elementen gezielt angesprochen und gestaltet werden können. Sie bieten eine effektive Möglichkeit, Struktur und Design übersichtlich zu halten – insbesondere in Projekten, bei denen Effizienz und Wartbarkeit im Vordergrund stehen.
Pseudoklassen praktisch angewendet
Wir beginnen mit einem kleinen und einfachen Beispiel und werden uns damit in diesem Artikel Schritt für Schritt tiefer in die Materie der CSS-Pseudoklassen begeben.
Hier das HTML und CSS, mit dem wir starten:


Nehmen wir einmal an, dass das „Willkommen“ eine andere Textfarbe bekommen soll. Wie bisher gelernt, könnten wir natürlich eine neue CSS-Klasse erstellen. Dies wird jedoch mit der Zeit sehr umfangreich und unübersichtlich, weshalb wir das vermeiden und eine alternative Lösung wählen möchten. Wenn wir unserem CSS diese Regel hinzufügen, wird das „Willkommen“ blau eingefärbt, während der restliche Text unverändert bleibt.

Im Folgenden wird erläutert, warum das so ist. Dazu betrachten wir unser HTML einmal genauer. Wir haben ein erstes <div> mit der Klasse "header".

In diesem <div> befinden sich weitere <div>-Elemente, gut erkennbar in einzelnen „Stufen“. Zählt man diese Ebenen, ergeben sich insgesamt drei:

Eine weitere Möglichkeit, dieses <div> anzusprechen, zeigt das nächste Beispiel. Dabei lässt sich gleichzeitig der Text „Dies ist ein Test“ farblich anders gestalten:

Es gibt weitere Möglichkeiten, unterschiedliche div-Elemente in diesem Beispiel gezielt anzusprechen. Einige davon werden im Folgenden anhand zusätzlicher Beispiele verdeutlicht. Soll ausschließlich das „Willkommen“ blau erscheinen, bietet sich folgende Variante an:

Wir verändern unser Codebeispiel, um noch ein wenig tiefer in die Pseudoklassen einzutauchen:

Die Texte „Willkommen“ und „zur Darstellung“ sollen blau eingefärbt werden – dies lässt sich folgendermaßen umsetzen:

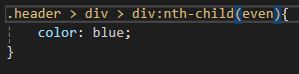
Diese Regel färbt nur die ungeraden div-Elemente. Um gezielt die geraden div-Elemente anzusprechen – in unserem Beispiel „Dies ist ein Test“ und „von CSS-Pseudoklassen“ – kann folgender Code verwendet werden:

Fazit: Struktur und Skalierbarkeit im Blick
Ihr habt jetzt noch weitere Arten kennengelernt euer CSS übersichtlicher zu gestalten. Ob es für euch am Ende besser ist mit der Kaskadierung von divs zu arbeiten oder besser CSS – Klassen zu nutzen kann auch sehr stark vom Projekt abhängen und muss im Zweifel individuell entschieden werden.
Die Kaskadierung von divs ist besser geeignet um kleinere Projekte zu realisieren, in welchen es nur wenige Seiten gibt und keine Wiederverwendung von Styles geplant ist, außerdem sollte das Styling direkt im HTML oder wie hier dargestellt in einer kleinen CSS-Datei passieren.
Für größere Projekte oder bei wachsender Komplexität sind jedoch CSS-Klassen und eine klare Strukturierung unverzichtbar, um Wartbarkeit, Wiederverwendbarkeit und Skalierbarkeit zu gewährleisten.
Ich wünsche euch viel Spaß und Erfolg beim Ausprobieren.
Kleiner Tipp zur Vertiefung: Schaut doch einmal nach was es mit :nth-of-type() auf sich hat.

Gemeinsam Großes schaffen

Tibor Csizmadia
